Preparación del entorno de desarrollo
Antes de ponernos manos a la obra con la implementación de aplicaciones híbridas es necesaria la instalación y puesta en marcha de algunas herramientas en nuestro ordenador de trabajo. En nuestro caso estas serán:
- nodejs: Para hacer uso del gestor de paquetería npm con el que descargaremos algunas de las demás herramientas.
- Apache Cordova: Librería para la hibridación de aplicaciones HTML5 en plataformas móviles.
- AngularJS: Framework Javascript para el desarrollo de potentes aplicaciones MVC ( ? ) Será la base de la lógica de nuestras aplicaciones.
- SDK de Android: Kit de desarrollo para aplicaciones Android. Cordova lo necesita para compilar la aplicación híbrida compatible con Android. Puesto que no vamos a desarrollar directamente para Android en nuestro caso no descargaremos Android Studio.
- Ionic: Framework que combina Cordova, AngularJS y algunas herramientas más, para conformar una plataforma full-stack ( ? ) de hibridación móvil. Justo lo que necesitamos, y por tanto el hilo conductor de esta asignatura.
También será necesario un editor de texto amigable para programadores, como puede ser Sublime Text (más versátil) o Brackets (enfocado a web).
También nos ayudará tener una consola más potente que la que Windows nos da por defecto. Para ello descargaremos Console 2.
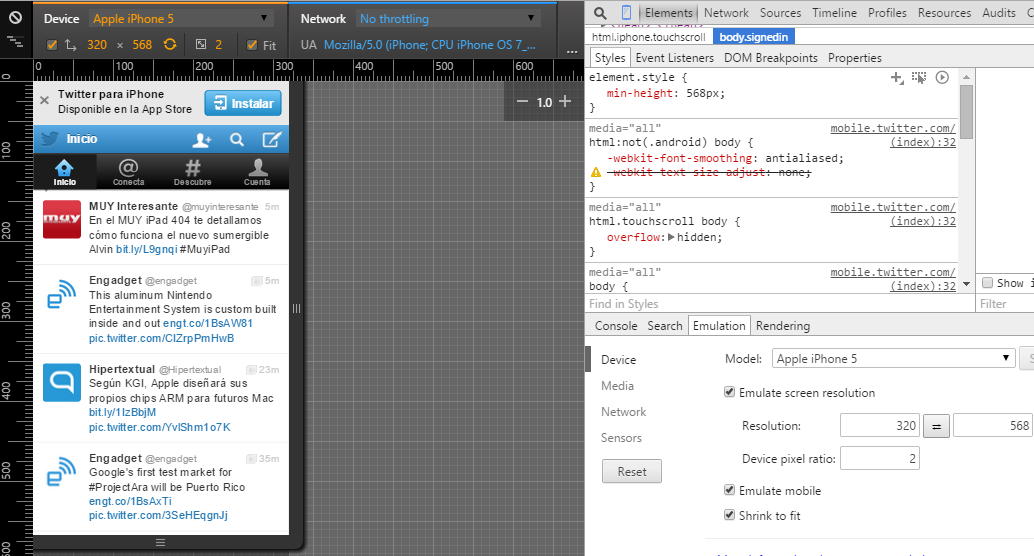
Y por supuesto un buen navegador donde previsualizar los progresos. Recomendamos en este caso Chrome, o Chrome Canary si queremos correr el riesgo de estar a la última. Ambos actualmente ofrecen una potente herramienta para la emulación de dispositivos móviles en el modo desarrollador.

Aún así lo más conveniente es que para realizar las pruebas más fiables se haga uso de un dispositivo Android conectado en modo debug USB ( ? ) para conseguir una mejor fiabilidad en la visualización y la interacción finales.