Formularios e inputs de texto
En los dispositivos móviles la introducción de datos no suele ser muy cómoda debido a los tamaños de las pantallas. Aunque cada vez más, incorporan display's de mayor tamaño.
Ionic propone varios estilos mobile-friendly que ya han sido testeados y son óptimos para dicha tarea. En el capítulo anterior hemos visto muchas de ellas, como por ejemplo los checkboxes. En este caso vamos a las diferentes posibildiades de inputs de texto, los más comunes.
Los input de tipo texto, normalmente tienen un label que nos dice la información a rellenar en él. Ionic propone cuatro estilos:
- Placeholder: contiene un label que se sustituye por el texto cuando escribes encima.
- Inline: El label permanece a un lado, incluso depués de escribir en el input.
- Stacked: El label permanece siempre visible en la parte superior del input.
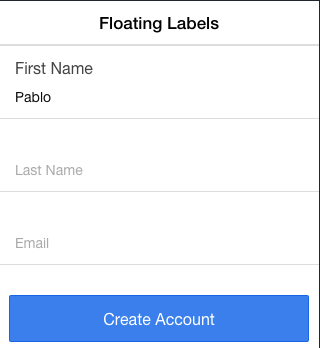
- Floating: El label aparece donde debemos escribir como el placeholder. Pero una vez que escribimos, en lugar de desaparecer, se sube de manera animada a la parte superior del input.
Ejemplo de floating label:
<div class="list">
<label class="item item-input item-floating-label">
<span class="input-label">First Name</span>
<input type="text" placeholder="First Name">
</label>
<label class="item item-input item-floating-label">
<span class="input-label">Last Name</span>
<input type="text" placeholder="Last Name">
</label>
<label class="item item-input item-floating-label">
<span class="input-label">Email</span>
<input type="text" placeholder="Email">
</label>
</div>

Además, Ionic nos permite también añadir iconos a estos input de una manera muy sencilla. Aquí podemos ver un ejemplo que añade un icono de una lupa en un input para búsqueda.
<div class="list list-inset">
<label class="item item-input">
<i class="icon ion-search placeholder-icon"></i>
<input type="text" placeholder="Search">
</label>
</div>
![]()
También es posible tener headers con inputs por defecto, muy utilizado para facilitar busquedas en tiempo real a pantalla completa.
<div class="bar bar-header item-input-inset">
<label class="item-input-wrapper">
<i class="icon ion-ios-search placeholder-icon"></i>
<input type="search" placeholder="Search">
</label>
<button class="button button-clear">
Cancel
</button>
</div>